תוכן עניינים
שאלות נפוצות
כן, אך יש מספר דברים שצריך להתאים ידנית, כפי שנתאר במסמך.
בחנות הרשמית של שופיפיי אין תבניות המותאמות לעברית.
כמובן, יש אלפי חנויות שופיפיי בעברית שמותאמות מימין לשמאל.
כמובן, ניתן לשנות את המטבע לשקל חדש או כל מטבע אחר.
תרגום
תרגום מונחי התבנית
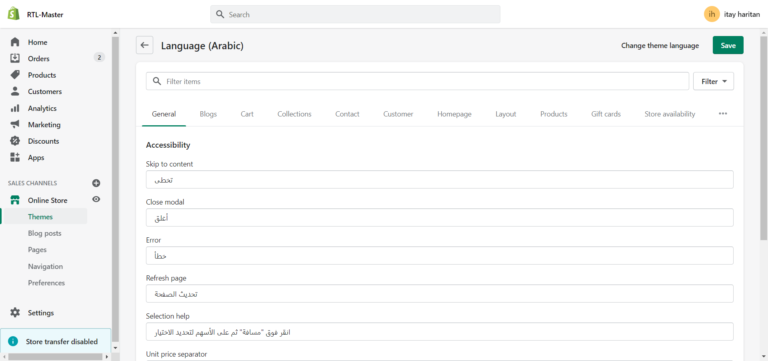
ניתן לערוך את כל הטקסטים דרך ממשק עריכת השפה המובנה של שופיפיי.
בעמוד התבניות בחרו את התבנית הרצויה:
Actions > Edit Languages
תופנה אל עורך השפה, שם תבחר את השפה אליה תרצה לתרגם את התבנית שלך.
לאחר מכן תצטרך לתרגם כ-1,200 טקסטים בתבנית ממוצעת.
אפליקציית RTL Master, מספקת תרגום מוכן מראש לאותם טקסטים, כך שלא תצטרכו לתרגם את כולם באופן ידני.
תרגום תוכן החנות
תוכן החנות הוא התוכן שאתה מוסיף לחנות שלך ואינו חלק מברירת המחדל של שופיפיי או מהתבנית בה אתה משתמש. לדוגמה, פוסטים בבלוג, כותרות מוצרים, תיאור, קולקציות וכו'.
אם החנות שלך בעברית בלבד, אין בעיה, ניתן להזין הכל בעברית.
במידה והחנות שלך במספר שפות, תצטרכו להשתמש באפליקציית תרגום להזנת תרגומים למונחים האלה.
אפליקציית RTL Master מציעה פתרון תרגום מלא לשפה העברית, ובעזרתה ניתן לתרגם ידנית או אוטומטית בלחיצת כפתור את כל המושגים בחנות, כולל מוצרים, בלוג קולקציות ועוד'.
תצוגת החנות
תבניות שופיפיי
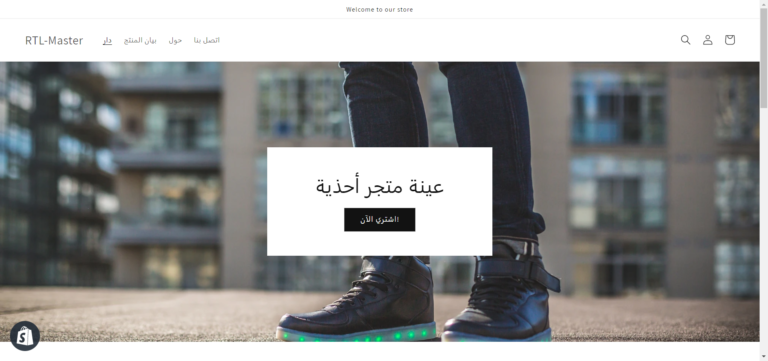
התבניות הרשמיות של שופיפיי אמנם נראות מעולה, אך אינן מתאימות לחנויות בעברית או ערבית, המוצגות מימין לשמאל.
התאמת התבניות לעברית אינה משימה פשוטה אך בהחלט אפשרית.
בעזרת שינויים בקוד הCSS והJS של התבנית, ניתן להתאים אותה לעברית בצורה מושלמת.
שינוי קוד התבנית
נתחיל מהפרכת השמועה שישנו "קוד מיוחד" שיכול להתאים כל תבנית לעברית, ע"י הוספת "dir=rtl" לאלמנט הHTML.
הפעולה הזו תזיז כמה אלמנטים ימינה אבל סביר להניח שתגרום בעיקר ל'בלאגן' בתבנית, תשבור אלמנטים, תיצור שוליים לא רצויים ותשאיר אלמנטים רבים לא מיושרים לימין.
הגישה המקצועית והנכונה היא לעבור על קובץ ה-CSS ולהתאים כל אלמנט לכיוון הרצוי.
זה חשוב מאוד מכיוון שאתר המיושר ל-RTL לא אומר בהכרח היפוך מוחלט מגרסת LTR.
יש אלמנטים שרצוי שיהיו ממורכזים או מיושרים לשמאל.
עריכת קובץ הCSS
בואו נסתכל על הגרסא הרגילה של תבנית Dawn:
נתחיל בהוספת הכלל הראשי לקובץ ה-CSS שלנו, זיהוי הבאגים ותיקון שלהם.
נוסיף כלל RTL לאלמנט ה-HTML שלנו:
html{
direction:rtl
}
כעת נסתכל על התוצאה ונזהה את הבאגים:
דסקטופ:
- המרווחים באייקונים של ההאדר אינם שווים
- חץ הניוזלטר מצביע בכיוון הלא נכון
- טופס החיפוש והכותרת אינם מיושרים לימין
מובייל:
- אותם באגים של הדסקטופ, חוץ מהאייקונים
- מגירת התפריט נפתחת בכיוון הלא נכון ויוצרת באג.
אלו רק כמה מהבאגים שתפגשו על ידי ביצוע שינוי הכיוון של אלמנט ה-HTML.
תצטרך לחקור כל בעיה, כמו אלו שהזכרנו, ולתקן אותם עם השינויים הנכונים בקבצי CSS ו-JS.
זהו לא דבר מסובך עבור מפתח, אבל עלול לקחת זמן רב או לעלות סכום לא מבוטל.
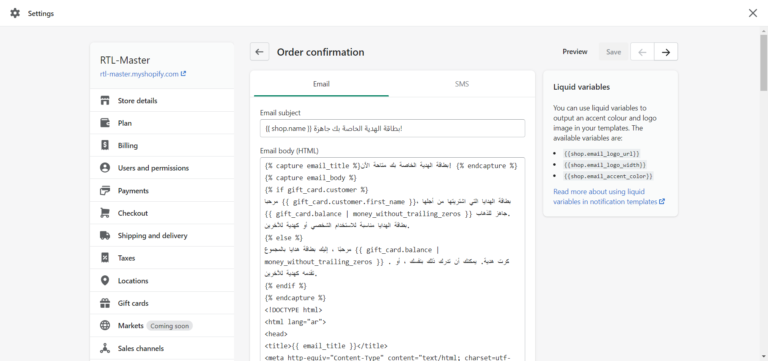
נוטיפקציות בעברית
כאשר לקוחות קונים בחנות, ישנן התראות (מיילים ו-SMS) הנשלחות אליהם אוטומטית.
לדוגמה: מיילים ללקוחות שנטשו עגלה, ביצעו הזמנה או לקוחות שיצרו משתמש.
ניתן לערוך הודעות אלו ב-Shopify admin, תחת Settings > Notifications.
הודעות האימייל כתובות ב "HTML", אך ניתן לשנות את כל הטקסטים המופיעים בהם לעברית\ערבית.
אפשרות נוספת היא להשתמש באפליקציית RTL Master, כפי שהוזכר קודם לכן. האפליקציה מציעה תבניות מוכנות בערבית למי שלא רוצה להתעסק עם שינויים מורכבים ב-HTML.
פונטים בעברית\ערבית
פונטים דיפולטיביים
חוץ משני פונטים בסיסיים, שופיפיי לא תומכת בפונטים בעברית\ערבית.
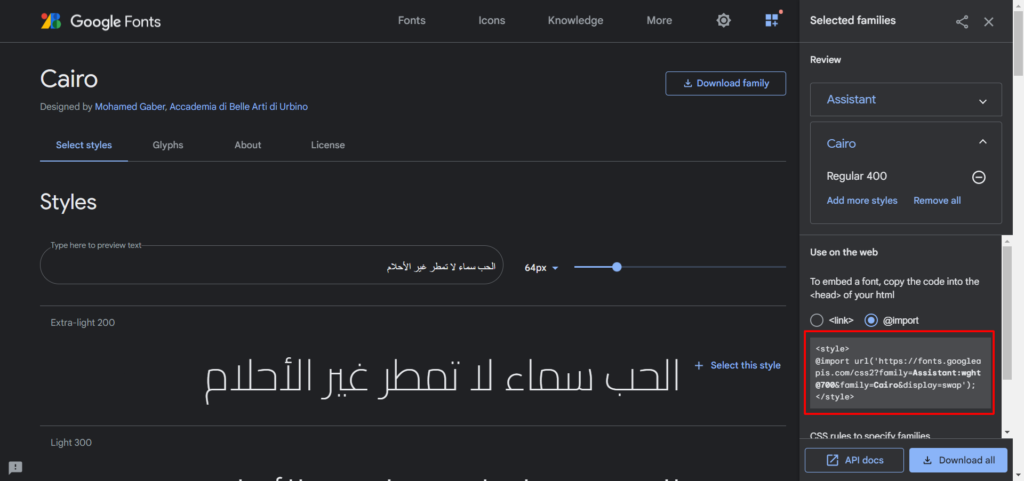
שימוש בGoogle Fonts
אחת הדרכים הקלות ביותר להוסיף פונטים בעברית\ערבית שנראים טוב יותר היא באמצעות הפונטים של Google.
לאחר בחירת הפונט המתאים לחנות שלך, בצע את השלבים הבאים:
- ייבא את הפונט על ידי העתקת הקוד "@import" שסופק על ידי Google והוספתו לקובץ ה-CSS של ערכת הנושא שלך.
- בחר את האלמנטים שאתה רוצה שהפונט יופיע בהם, והחל עליהם את הפונט.
הקוד הסופי שלך אמור להיראות דומה לזה:
@import url('https://fonts.googleapis.com/css2?family=Cairo&display=swap');
body, p, blockquote, li, a, h1, h2, h3, h4, h5, h6{
{font-family: 'Cairo' !important;}
}
הוספת פונטים מותאמים
אם תרצו להשתמש פונטים מותאמים אישית, לא בפונטים של Google, תוכלו להוסיף אותם לתבנית על ידי ביצוע השלבים הבאים.
- העלו את קובץ ה- .woff2 לקבצים שלכם בשופיפיי. הם נמצאים תחת Settings.
- העתיקו את הURL של הקובץ
- הוסיפו את הקוד הבא לקובץ הCSS בתבנית
@font-face {
font-family: "XXXXX";
src: url("YYYY") format("woff2");
}
ודאו שאתם מחליפי את XXXX בשם משפחת הפונט ואת YYYY בקישור שהעתקתם.
- בחר את האלמנטים שאתה רוצה שהפונט יופיע בהם, והחל עליהם את הפונט.
הקוד הסופי שלך אמור להיראות דומה לזה:
@font-face {
font-family: "";
src: url("YYYY") format("woff2");
}
body, p, blockquote, li, a, h1, h2, h3, h4, h5, h6{
{font-family: 'XXXXX' !important;}
}
הגדרות המטבע
שינוי המטבע הדיפולטיבי
ניתן לבחור כמעט כל מטבע קיים לברירת המחדל של החנות.
לכו ל- Settings > General, וגללו למטה להגדרות המטבע.
שימו לב! לא ניתן לשנות את המטבע לאחר המכירה הראשונה בחנות. אפשר לבקש מהתמיכה של שופיפיי לעשות שינוי.
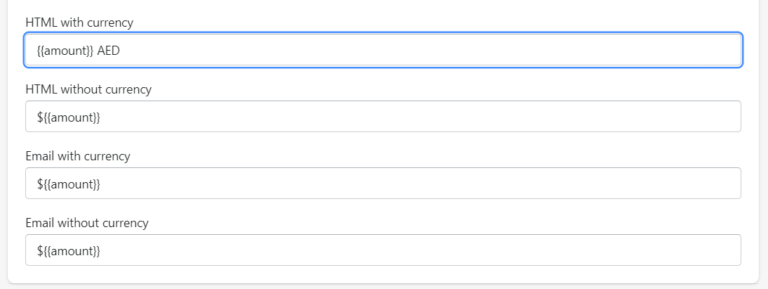
החלפת סמל המטבע
שנו את סמל המטבע ($) לכל סמל שתרצו. למשל ש"ח (₪).
שימוש באפליקציית RTL Master
אם אינכם מוכנים לבצע את כל התהליך בעצמכם או לשלם למפתחים שיעשו זאת, אנו ממליצים להשתמש באפליקציה שתחסוך לכם המון זמן ושעות פיתוח.
- למה להשתמש באפליקציית RTL Master?
- השתמשו בתבנית שתרצו ואנחנו ניישר את המבנה שלה ל"ימין לשמאל"
- תרגמו את כל מושגי התבנית לעברית בקליק
- בחרו מרשימת פונטים מתעדכנת בעברית
- תרגמו ויישרו לימין את המיילים הנשלחים משופיפיי אל הלקוחות שלכם
- תמיכה בחנויות רב לשוניות להצגת התצוגה המתאימה לפי שפה
- צוות תמיכה דובר עברית